این وبسایت به سفارش شرکت بواش دارنده کارخانجات تولید گچ ارژن تهیه شده است.
تکنولوژی های استفاده شده :
وبسایت با سیستم مدیریت محتوای WordPress اجرا گردیده است.

این وبسایت به سفارش شرکت بواش دارنده کارخانجات تولید گچ ارژن تهیه شده است.
وبسایت با سیستم مدیریت محتوای WordPress اجرا گردیده است.
این وبسایت برای ساخت بازی پیش بینی بازی های فوتبال بصورت دوستانه بین چند نفر ایجاد شده است. بدین طریق که افراد پس از ثبت نام با پیش بینی بازیها امتیاز کسب میکنند و در بر اساس امتیازاتشان رتبه بندی میشوند.
وبسایت با سیستم مدیریت محتوای WordPress اجرا گردیده است.
این وبسایت به سفارش یک شرکت ساختمانی در کانادا به صورت چند زبانه طراحی و اجرا شده است.
وبسایت با سیستم مدیریت محتوای wordpress اجرا گردیده است.
این مجموعه شامل یک وبسایت و یک اپلیکیشن مبایل می باشد که هر روز یک غذا را برای پختن پیشنهاد میکند.
https://cafebazaar.ir/app/ir.foodCalender.app
این سیستم یک سیستم فروش فروشگاهی مخصوص کلیه فروشگاهها از رستوران ها و کافی شاپها گرفته تا مغازه ها و فروشگاه های ساده. اطلاعات فروش بصورت آنلاین ذخیره میشود و این بخشی از یک سیستم بزرگ مدیریت مشتری CRM می باشد. فرانت این سیستم یعنی اپلیکیشن های آن توسط مجموعه دروازه آزاد پارسیان نوشته شده که شامل دو اپلیکیشن می باشد:
POS App : برای افزودن محصول و گروه محصول ، افزودن مشتری ، فروش محصول به مشتری ، گزارش گیری و … می باشد.
CDS App : برای لینک کردن اپ اصلی به یک نمایشگر دیگر تا در زمان فروش اطلاعات فاکتور به مشتری نمایش داده شود.
هر دو اپلیکیشن توسط فریم ورد آیونیک با زبان انگیولار نوشته شده است.
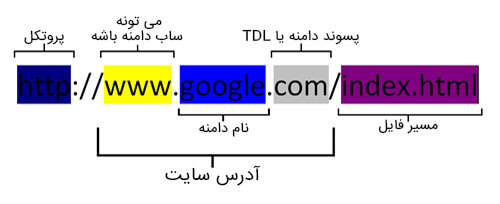
دامین یا دامنه (Domain) در واقع نامی است که وب سایت از طریق آن قابل دستیابی خواهد بود. به طور کلی دامین از دو بخش نام و پسوند تشکیل شده است.
پسوندهای مجاز و معتبر در واقع پسوندهایی می باشند كه توسط كمیته مخصوص تایید و تصویب پسوندها یعنی ICANN تایید شده باشند. این پسوندها از نظر فنی Top Level Domain یا به اختصار TLD اطلاق می گردند كه می توان آنها را در سه دسته كلی به ترتیب زیر تقسیم بندی نمود:
این پسوند ها برای ثبت و استفاده عموم و هر نوع كاربری مجاز (قانونی) قابل استفاده می باشند. ثبت این دامنه ها از طریق شركت هایی با عنوان Registrar (ثبت کننده) كه توسط ICANN معتبر اعلام شده اند یا نمایندگی های مجاز آنها امكان پذیر می باشد. از جمله این پسوندها می توان به .com , .net , .org ,…اشاره نمود.
پسوندهایی كه افراد و سازمانهایی با مشخصات و فعالیتهای خاص بر روی آنها می توانند اقدام به ثبت دامنه نمایند یا فعالیت بر روی این پسوند ها می بایست از قوانین خاصی تابعیت بنماید. مانند: .gov , .edu , .co.ir , .org.ir كه در هنگام ثبت یا در مدت استفاده ارائه مدارك و رعایت قوانینی خاص اجباری خواهد بود.
علاوه بر پسوندهای عمومی و خاص ، كشورهای مختلف نیز می توانند اقدام به درخواست پسوند با كد اختصاری كشور خود، که کدی است دو حرفی (مانند ir برای ایران) نمایند. اداره این پسوندها، قوانین و نحوه تخصیص آنها در اختیار دولت ها یا مراكز معرفی شده توسط مراجع رسمی هر كشور خواهد بود. به طور مثال برای دامین های ir مرجع رسمی سازمان فیزیک نظری ایران (nic.ir) می باشد.
دامنه ها هر چند زیر نظر یك موسسه (ICANN) صادر می شوند اما پسوندهای گوناگون ممكن است ثبت کننده (Registrar) یا ثبت کننده گان گوناگونی داشته باشند.
پس از انتخاب پسوند، انتخاب نام دامین مهمترین قسمت تشكیل دهنده آدرس یك وب سایت می باشد. این نام از تركیب 3 الی 64 حرف ، عدد یا خط تیره (بدون فاصله) تشكیل می گردد. اگر در ثبت عبارت خاصی به عنوان نام دامنه خود اصرار دارید كه این عبارت قبلا ثبت شده باشد چاره ای جزء بررسی دیگر پسوندهای مرتبط با آن نام نخواهید داشت.
چنانچه آدرس سایت شما حاوی علامت تجاری شما باشد، می توانید جهت اطمینان از دسترسی آسانتر و حفاظت از نام تجاری خود كلیه مشتقات و تركیب های آنرا بر روی پسوندهای مختلف ثبت نمایید.

هاست به زبان ساده فضایی است که اطلاعات سایت شما برروی آن قرار می گیرد. این اطلاعات می توانند صفحات وب سایت، عکس ها، فایل های CSS، جاوا اسکریپت و یا هر نوع فایل دیگری باشند.
این فضا برروی هارد دیسک سرورهایی با سیستم عامل ویندوز یا لینوکس (که در دیتاسنترهای معتبر داخلی و یا خارجی مستقر می باشند) قرار دارد و اطلاعات سایت با توجه به قدرت سرور و ارتباطات مناسب دیتاسنتر مربوطه می تواند بدون کوچکترین وقفه و با بیشترین سرعت ممکن در سراسر دنیا در دسترس باشد.
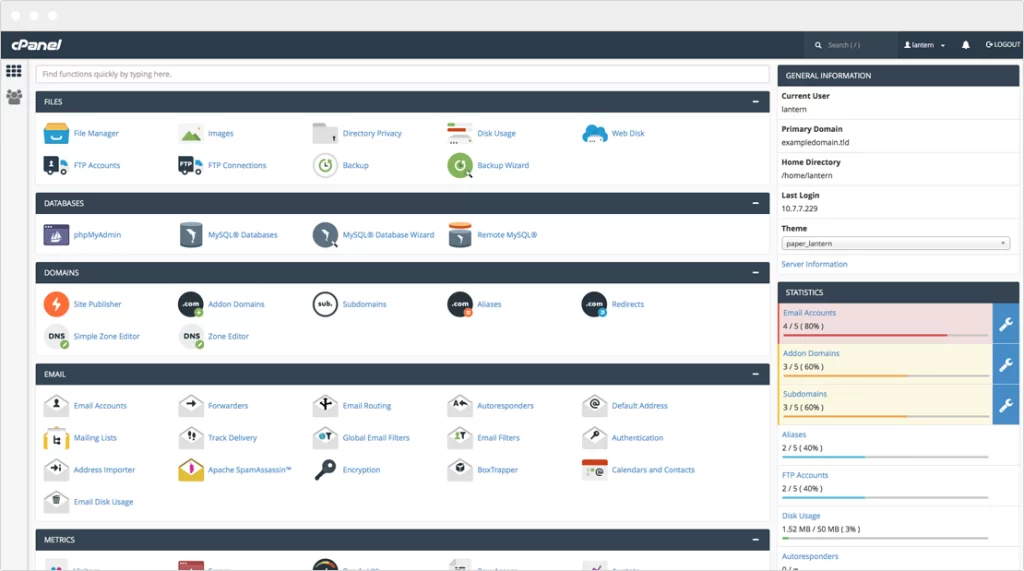
به جهت فراهم آوری امکان مدیریت این فضا (هاست) به کاربران دسترسی های لازم (نام کاربری و رمزعبور) به یک کنترل پنل تحت وب ارائه می گردد.
کنترل پنل های مختلفی با توجه به سیستم عامل سرورهای هاستینگ وجود دارند. به طور مثال کنترل پنل های رایج در سرورهای ویندوز بیس شامل Website Panel, Plesk, Helm و … و در سرورهای لینوکس بیس شامل Cpanel, DirectAdmin, Plesk و … می باشند.

راحتی کار و امکاناتی که یک کنترل پنل به کاربران ارائه می دهد از جمله فاکتورهای مهم یک هاست خوب می باشد.
در زمان انتخاب پلن هاست مناسب باید علاوه بر فاکتورهای کیفیتی به پارامترهای دیگری از جمله میزان فضا، ترافیک ماهیانه ، تعداد ایمیل اکانت، تعداد پایگاه داده و … نیز توجه داشته و بر این اساس پلن مناسب با نیاز خود را خریداری نمایید.
لازم به توضیح است که ارتباط بین دامین و هاست از طریق نیم سرورهایی (DNS) که برروی دامین تنظیم می شود برقرار می گردد. لذا توجه داشته باشید که بعداز خرید هاست مورد نظر حتما نیم سرورهای صحیح شرکت مربوطه را، با توجه به پلنی که خریداری نموده اید، جویا شده و آنها را از طریق پنل و یا پرتال مربوطه برروی دامین خود تنظیم نمایید. بعد از انجام اینکار با وارد شدن دامین شما در مرورگر اطلاعات قرار گرفته در فضای میزبانی شما لود خواهد شد و اصطلاحاً دامین به هاست شما متصل می گردد.
برای نمونه نیم سرور (DNS) های سرویس های هاست دروازه آزاد پارسیان ns1.persianfreegate.com و ns2.persianfreegate.com می باشد. البته در مجموعه دروازه آزاد پارسیان نگران این تنظیمات نباشید . همه را ما برای شما انجام خواهیم داد.
توجه داشته باشید که تنظیم نیم سرورها بسته به پسوند دامین بعد از مدت زمانی به صورت کامل اعمال خواهد شد. به طور مثال در دامین ها با پسوند com این زمان کمتر از ده دقیقه و در دامین ها با پسوند ir این زمان تا 24 ساعت ممکن است به طول بیانجامد.
حالا که با مفاهیم هاست و دامین آشنا شدید میتوانید از طریق این لینک فضای مناسب و دامین خود را ثبت و خریداری نمایید.
بعد از خرید هاست و دامنه مورد نظر برای راه اندازی سایت و نصب سیستم مدیریت محتوا مورد نیاز، گام بعدی پیش روی شما طراحی قالب برای سایت است. هنگامی که کاربری وارد سایت میشود طراحی سایت شما اولین چیزی است که توجه او را جلب میکند. یک طراحی سایت زیبا میتواند به کاربر احساس آرامش و راحتی بدهد و او را مدتها در سایت شما نگه دارد اما اگر بینظم باشد در همان نگاه اول موجب انصراف کاربر از پیمایش سایت شما و خروج او میشود.
در این مقاله نکات مهم در طراحی سایت مورد بررسی قرار میگیرد که توجه به آن برای تمامی کاربران حرفه ای و مبتدی لازم است و می تواند جلوی بسیاری از اشتباهات را بگیرد. به عنوان یک طراح سایت باید کاری کنید که بازدید کننده در نگاه اول به کاربر همیشگی سایت شما تبدیل شود. در زیر تعدادی از نکات مهم در طراحی سایت را به شما معرفی خواهیم کرد.
مطالعات نشان داده است استفاده صحیح از رنگها و تعادل میان آنها در میزان نرخ پرش و نرخ تبدیل تفاوت ایجاد میکند. رنگها ابزار قدرتمند و با اهمیتی در طراحی یک سایت به شمار میآیند. در نتیجه باید اصول استفاده از رنگها و ترکیب آنها در طراحی سایت رعایت گردد. برای مثال استفاده از رنگهای متضاد، المانهای سایت را مشخصتر و واضحتر نشان میدهد.
هنگام طراحی سایت در انتخاب رنگ باید موضوع سایتی که در حال طراحی قالب آن هستید را در نظر بگیرید. برای مثال در سایتهای علمی و تحقیقاتی محتوا و مقالات از اهمیت بیشتری برخوردار هستند و باید از رنگ بندی ساده استفاده شود. نکته جالب دیگر استفاده از متن سیاه به همراه پس زمینه سفید است. این رنگبندی ساده از خستگی چشم کاربر جلوگیری کرده و موجب میشود کاربر مدت زیادی را برای خواندن مقالات صرف کند.
در طراحی سایت فروشگاهی و خدماتی بهتر است از رنگهای شاد و تند استفاده شود. به خصوص برای دکمهها و نوشتههای خاص تا توجه مشتری برای کلیک یا ثبت نام بیشتر جلب شود. استفاده از رنگ های تند فقط باید در بخش هایی که قصد دارید توجه کاربر جلب را جلب کنید، صورت گیرد. استفاده بیش از حد از رنگ های تند و کنتراست بالا باعث خستگی و نارضایتی کاربر خواهد شد.
یکی دیگر از نکات مهم در طراحی سایت استفاده از فونت خوانا با اندازه مناسب است. بیش از ۹۵ درصد اطلاعات در یک سایت از طریق زبان نوشتار انتقال پیدا میکند. یک متن با نوشتار مناسب میزان خوانایی، دسترسی و کاربردپذیری را در یک سایت برای کاربر بالا میبرد. بنابراین انتخاب یک فونت زیبا و با اندازه مناسب در رابط کاربری سایت شما نقش مستقیم دارد. همچنین فونتی را انتخاب نمایید که با تمامی مرورگرها سازگاری کامل داشته و به صورت درست نمایش داده شود. اگر مطالب سایت شما بیش از اندازه ریز یا درشت باشد نتیجه آن نارضایتی کاربر و ترک سایت خواهد بود. وقتی کاربری وارد صفحات سایت شما میشود باید بتواند به راحتی مطالب را خوانده و نیازی به زوم کردن نداشته باشد.
از دیگر نکات مهم در طراحی سایت باید به منوها و مسیریابی آسان در سایت اشاره کرد. متاسفانه در بسیاری از سایتهای ایرانی وقتی کاربر میخواهد به بخش مورد نظر برود دچار سردرگمی میشود. برای مثال یک سایت شرکتی صفحه مخصوص استخدام دارد اما هنگامی که در منو سایت جستوجو میشود بخشی به نام استخدام وجود ندارد و کاربر پس از مراجعه به سایت باید تمامی صفحات را به دنبال بخش مورد نظر بگردد و یا بی نتیجه سایت را ترک کند!
شما باید کوتاه ترین مسیر را برای دسترسی کاربر به محتوای مورد نظر در نظر بگیرید. اگر حجم مطالب زیاد است میتوانید از ۲ یا چند منو مختلف استفاده کنید و بخش بندی مطالب را گسترش داده تا کاربران در کوتاه ترین زمان ممکن به خواسته خود دست یابند.
همچنین میتوانید در ستون های کناری سایت از بخشبندیهای مختلف استفاده کنید و قسمتهای پر کاربرد سایت خود را در آن قرار دهید. یک راه دیگر برای بهبود مسیریابی سایت قرار دادن نقشه سایت میباشد. از این طریق بازدیدکنندگان با مراجعه به بخش نقشه سایت میتوانند بسیار راحت صفحه مورد نظر خود را پیدا کرده و وارد آن شوند.
اولین و مهمترین هدف استفاده از تصاویر در طراحی سایت، داشتن ظاهری مناسب و خوب به نظر آمدن سایت است. اما نه این که از هر عکس قدیمی و تکراری استفاده کرده و انتظار داشته باشید کاربر سایت شما را بپسند.
هیچ کاربری از دیدن یک سایت خشک و بی روح لذت نخواهد برد. برای استفاده صحیح از تصاویر در طراحی سایت از تصاویر مرتبط و با کیفیت استفاده کنید. این موضوع در طراحی سایت بسیار مهم میباشد. زیرا استفاده از تصاویر هم دارای قوانین خاص خود میباشد.
تصاویر باید با کیفیت مناسب و حجم کم انتخاب شده تا موجب کاهش سرعت سایت شما نشود. توجه نمایید که سرعت سایت یک فاکتور مهم در سئو است که باید از ابتدای کار همه جوانب آن را در نظر بگیرید.
سایز تصاویر هم باید متناسب با مطلب شما انتخاب شود. برای یک مقاله یک تصویر با اندازه متوسط (۶۰۰X400) کافی است و برای منو ها و لوگوی سایت از تصاویر با سایز کوچک استفاده کنید. استفاده از تصاویر بیش از حد بزرگ در مطالب باعث سنگین شدن صفحات سایت و در نتیجه کاهش سرعت بارگذاری سایت میشود.
سعی کنید اگر مقالات طولانی مینویسید حتما از یک یا چند تصویر مرتبط استفاده کنید. زیرا تصاویر هم باعث تنوع و رفع خستگی خواننده شده و هم درک مطلب را برای او راحتتر مینماید. یک تصویر مناسب و مرتبط گاهی بیش از چندین خط توضیح و متن به کاربر در درک مطلب کمک میکند.
به کاربردن تصویر متناسب با موضوع نیز از دیگر نکات مهم میباشد. سعی کنید تا جایی که میتوانید عکسهای با کیفیت بگیرید و از آنها استفاده نمایید. اگر هم نمیتونید عکسهای باکیفیت را برای سایت خود انتخاب نمایید.
داشتن فرم تماس ساده برای برقراری ارتباط کاربر با شما از دیگر نکات مهم در طراحی سایت محسوب میشود. یک بخش فراموش شده وجود بخش تماس با ما و اطلاعات تماس میباشد. تصور کنید که کاربر وارد سایت شما شده و به کالا یا خدمات شما علاقهمند است و نیاز دارد برای کسب اطلاعات بیشتر با شما از طریق ایمیل یا تلفن در تماس باشد، اما شما هیچگونه راه ارتباطی را به کاربر نشان ندادهاید.
قرار دادن اطلاعات تماس در قسمت قابل دید و بالایی سایت از دو جهت به شما کمک میکند :
یک بخش بسیار مهم هم در طراحی سایت و هم در بخش بهینهسازی و سئو سایت مربوط به سرعت سایت است. بخش پایه و اساسی در سرعت سایت به انتخاب هاست مناسب و بعد از آن استفاده از شبکههای توزیع محتوا یا CDN است.
بعد از این مراحل سایر مسائل مرتبط با نوع طراحی سایت و برنامه نویسی آن است که حتما باید رعایت کنید. در غیر این صورت هر چقدر مطالب مفید و کاربردی ارائه نمایید اما سایت کندی داشته باشید رتبه خوبی در نتایج جستوجو نخواهید داشت. سرعت سایت جز نکات بسیار مهم است که همیشه باید در نظر قرار گرفته شود.
رعایت نکات زیر به هنگام طراحی سایت به شما در افزایش سرعت سایت کمک خواهد کرد :
اگر نیاز دارید در سایت خود از کدهای جاوا اسکریپت استفاده کنید سعی کنید این کدها را به انتهای صفحات سایت منتقل کنید تا در هنگام لود شدن باعث سنگین شدن سایت نشود.
همچنین در نوشتن CSS ها سعی کنید تمامی متغیرها را در یک یا دو فایل قرار دهید و از ساختن چندین فایل CSS در بخشهای مختلف سایت پرهیز کنید. زیرا باعث کندی بیش از حد سایت خواهد شد.
از تصاویر و حتی ویدئو برای روشنتر کردن موضوع و انتقال بهتر مطلب به کاربر استفاده میشود. اما این استفاده باید در حد استاندارد باشد. اگر از ویدئو در مقالات خود استفاده میکنید سعی کنید حجم مناسبی داشته باشد تا سریعتر لود شود. همچنین تصاویر سایت را تا جایی که میتوانید کم حجم کنید.
سعی کنید مولتی مدیای استفاده شده را بر روی هاست خود قرار دهید و به منابع خارجی لینک ندهید. به عنوان مثال شما در مقاله خود تصویری قرار دادهاید اما آن تصویر روی هاست دیگری قرار دارد و شما فقط آن را در سایت خود لینک کرده اید.
پس هر بار کاربری بخواهد آن مقاله را مطالعه کند باید فایل تصویر از سایت دیگری بارگذاری شود. اگر آن سایت خارج از دسترس باشد مرورگر زمان زیادی را برای لود کردن تصویر صرف میکند که نتیجه آن کاهش چشمگیر سرعت سایت شماست. به همین دلیل سعی کنید همیشه تمامی مطالب و فایلهای سایت را به هنگام طراحی سایت بر روی هاست خود میزبانی کنید.

روز به روز بر تعداد کاربرانی که از طریق تلفن هوشمند وب گردی میکنند افزوده میشود. پس طراحی سایتی موفق است که بر روی تمامی دستگاهها قابل نمایش باشد. حال این دستگاه یک تلفن همراه باشد یا تبلت و حتی یک تلویزیون هوشمند. سایت شما باید واکنش گرا بوده و خودش را با هر سایز صفحه نمایش هماهنگ کند.
منوها و تصاویر سایت هم باید در دستگاههای مختلف بدون مشکل قابل نمایش بوده و کاربر برای پیمایش سایت نیازی به اسکرول کردن در جهتهای مختلف نداشته باشد. اندازه فونت هم باید در تلفنهای همراه درشتتر باشد تا قابلیت خوانا بودن را از دست ندهد.
به طور کلی طراحی یک سایت واکنش گرا با رابط کاربری و سئو سایت شما در ارتباط است.. در صورتی که سایت شما واکنش گرا نباشد، کاربر نمیتواند به راحتی در سایت جستوجو کرده و به اهداف خود دست یابد. به همین دلیل سایت را ترک کرده، نرخ پرش افزایش یافته و در سئو سایت تاثیرگذار خواهد بود.
کاپتانو استارتاپی در حوزه حمل و نقل بارهای سنگین توسط شرکتهای باربری می باشد. این مجموع شامل دو اپلیکیشن ، یک پنل مدیریت جهت شرکت باربری و یک پنل مدیریت کلی برای مدیران سایت می باشد :
این مجموعه یک استارتاپ در حوزه رستوران ها می باشد که در سال 1388 راه اندازی شد و امکانات آن با توجه به نیازهای رستوران ها ارتقاء یافت . هم اینک با بیش از دو هزار رستوران مشغول به کار می باشد.
این مجموعه شامل وبسایت ، پنل مدیریت رستوران ، پنل کاربری ، پنل مدیریت وبسایت ، اپلیکیشن مبایل و ربات تلگرام می باشد.